 Apifox使用小结
Apifox使用小结
# Apifox 使用小结
# 协作流程
# API First
- 后端、前端、测试团队可以同步开始工作,而不需要互相等待。
- 使用基于 API 的自动 Mock、代码自动生成和自动化测试工具,大幅提升开发效率开发的各个角色都会获得更好的工作体验。
- API 可以在不同的项目中重复使用,提高开发效率。
- 新人更容易熟悉项目,方便团队规模的扩大。
- 与外部团队的协作也更加顺畅。
# 设计阶段
- 根据需求文档讨论确定接口设计思路。
- 接口设计者在 Apifox 上定好接口文档初稿。
- 接口评审环节,前后端一起评审、完善接口文档,定好接口用例。
# 开发阶段
# 前端
Apifox 会根据接口文档自动生成 Mock 数据,直接可以进入开发,无需手写 mock 规则。
# 后端
- 使用 Apifox 直接根据接口定义来调试接口,每次调试一个功能就保存一个接口用例,方便自己反复调试。
- 如果开发过程中接口有变化,调试的时候修改接口定义就自动更新了文档,零成本地保障了接口维护的及时性。
# 测试
直接使用后端调试时保存的接口用例生成测试用例。
# 联调和测试阶段
- 所有接口开发完成后,测试人员(也可以是后端)使用集合测试功能进行多接口集成测试,完整测试整个接口调用流程。
- 前后端都开发完,前端从 Mock 数据切换到正式数据,联调通常都会非常顺利因为联调过程中最经常出现的问题就是前后端双方的数据定义不一致,而使用 Apifox 进行开发保证了所有人都完全遵守接口定义的规范,以前存在的很多令人头大的问题就不存在了。
- 测试可以使用测试套件进行自动化回归测试和性能测试。
# 临时变量
临时变量仅在单次运行接口用例或测试管理里的测试用例或测试套件过程中有效,不会持久保存至系统。
含义
"临时变量" 在特定的操作环境中(在这里是在单次运行的接口用例、测试用例或测试套件过程中)是有效的,但不会被系统持久保存。
在你执行测试或运行接口用例时,可能会需要在不同的步骤中暂存一些数据,这样可以在后续的步骤中使用它们。为了满足这个需求,测试工具通常提供了"临时变量" 的概念。这些临时变量仅在当前的测试用例或测试套件的运行过程中有效,不能跨越不同的测试用例或测试套件共享。
例如,在 API 测试中,你可以在一个接口用例中提取某个接口的响应数据,然后将这些数据存储在一个临时变量中。在后续的步骤中,你可以使用这个临时变量中的数据来进行断言或其他操作。但是,一旦当前的用例或测试套件运行结束,这些临时变量就会被清除,不会被保存到系统中供以后的运行使用。
总结起来,临时变量是在测试或接口运行的上下文中暂时存储数据的一种机制,这些数据在当前运行过程中有效,但不会在运行结束后被系统持久保存。这有助于在测试过程中保持数据的隔离和独立性,避免数据互相干扰。
# 提取变量
参考文章:Apifox 中提取接口响应数据的技巧,你掌握了吗? (opens new window)
# JSON Path
官方文档:JSON Path 介绍 | Apifox 帮助文档 (opens new window)
提取 json 数组里面的对象元素的 id

# 脚本
# 后置操作脚本
将 token 的值存入环境变量
// 获取 JSON 格式的请求返回数据
var jsonData = pm.response.json();
console.log(jsonData.data.token);
// 将 jsonData.token 的值写入环境变量
pm.environment.set('token', jsonData.data.token);
2
3
4
5
# 什么是 cURL
cURL 是一个用于发送 HTTP、HTTPS、FTP、SCP、SFTP 等请求的命令行工具和库。它支持多种协议和数据传输方式,可以在命令行中直接使用,也可以被集成到脚本和程序中,用于执行网络请求和数据传输操作。
cURL 提供了广泛的功能,可以用于以下场景:
- **发送 HTTP 请求:**通过 cURL,你可以发送 HTTP GET、POST、PUT、DELETE 等请求,并在命令行中查看响应结果。
- **文件上传和下载:**cURL 可以用来上传和下载文件,支持多种协议,如 FTP、SFTP 等。
- **测试 API:**开发人员可以使用 cURL 来测试 API 端点,发送请求并检查响应,以确保 API 正常工作。
- **数据传输:**cURL 可以用来传输数据,比如将文件从一个服务器复制到另一个服务器。
- **调试和诊断:**cURL 提供了丰富的选项和参数,用于调试网络连接问题、查看请求头和响应头、监测网络流量等。
以下是一个示例 cURL 命令,用于发送一个 GET 请求并获取网页内容:
curl https://www.example.com
cURL 命令行参数非常丰富,可以用来设置请求头、传递参数、处理身份验证等。在命令行中输入 curl --help 可以查看所有的选项和参数。
总之,cURL 是一个功能强大的命令行工具,用于进行各种网络请求和数据传输操作。它被广泛用于开发、测试和调试网络应用和服务。
# 自动化测试
# 接口用例同步问题
需要先在接口用例点击保存,再进行自动化测试。
# 实践
# 利用脚本一直查询某个接口
前置脚本
var id = pm.globals.get("user_id");
// 判断随机值是否为空
console.log(typeof(id)); // "string"
if (id === "undefined") {
pm.environment.set("randomVariable", '');
console.log(1);
}
2
3
4
5
6
7
8
typeof 是 JavaScript 中的一个运算符,用于确定一个值的数据类型。它返回一个字符串,表示给定值的数据类型。
后置脚本
- 提取变量

- 自定义脚本
var variable_key = pm.globals.get("user_id");
console.log(variable_key);
// 解析 JSON 字符串为数组
var keyArray = JSON.parse(variable_key);
// 随机生成一个索引
var randomIndex = Math.floor(Math.random() * keyArray.length);
// 获取随机提取的值
var randomValue = keyArray[randomIndex];
console.log(randomValue);
// 将随机值设置为环境变量
pm.environment.set("randomVariable", randomValue);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Body
{
"id": "{{randomVariable}}"
}
2
3
踩坑:
一开始写 id === undefined,结果方法体里面的代码不会执行,导致数据无法自动刷新。
原因 -- id 是 string 类型,利用 console.log(typeof(id)); 检查
解决方法 -- 修改代码为 id === "undefined"
# 获取最后一个元素的 id
环境变量提取
通常,要获取最后一个元素的 id,可以使用类似 $..data[-1:].id 的 JSON 表达式,其中:
$..data用于获取所有data属性的值。[-1:]表示获取数组中的最后一个元素。.id用于获取最后一个元素的id属性值。
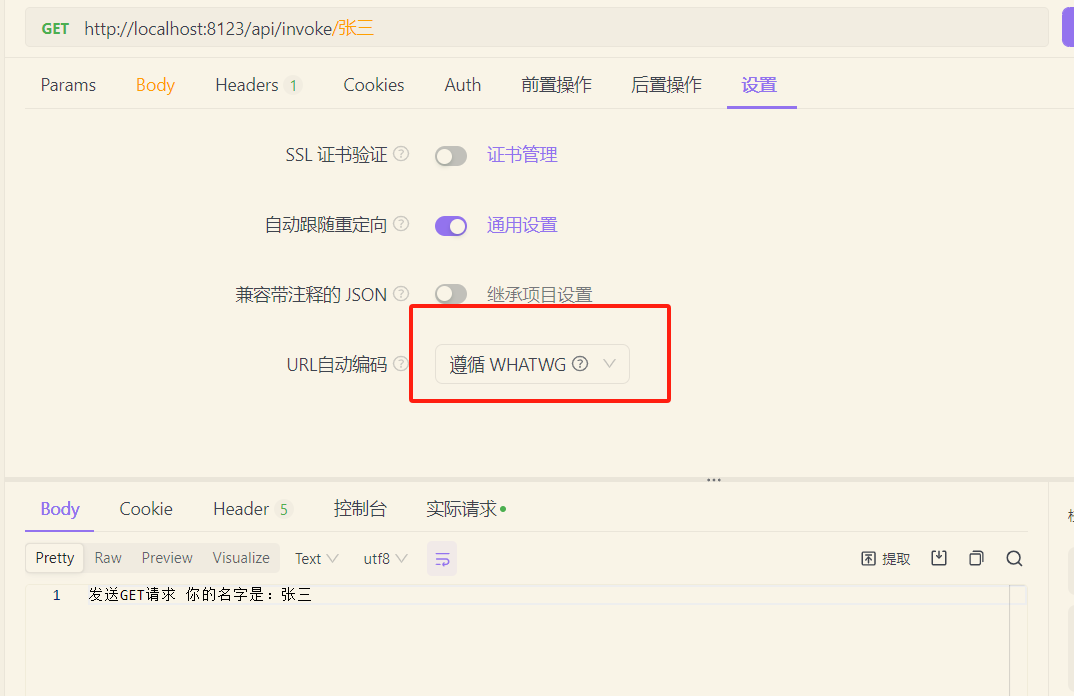
# 在路径中传递中文参数
解决办法:
修改 设置 中的 URL自动编码,如下所示:

修改后的实际请求:
http://localhost:8123/api/invoke/%E5%BC%A0%E4%B8%89
参考博客:APIFOX无法在路径中传递中文参数_request path contains unescaped characters-CSDN博客 (opens new window)
